2020.1.14
研修
Git-flowについて

Git-flowについて
今回は開発を行っていく上で、
主に扱っていくことになる『Git-flow』についての研修がありました。
私は少しずつ無駄な緊張が抜け、自然体でいられるようになってきました。
日々、先輩達と絡んでいる内に、馴染んできたようです。
これでより研修の内容が頭に入るようになりますね(笑)
Git-flow(ギットフロー)
POINT
『安全なブランチモデル』として、
Vincent Driessen 氏によって考案されたブランチモデル(ブランチ戦略)のこと。
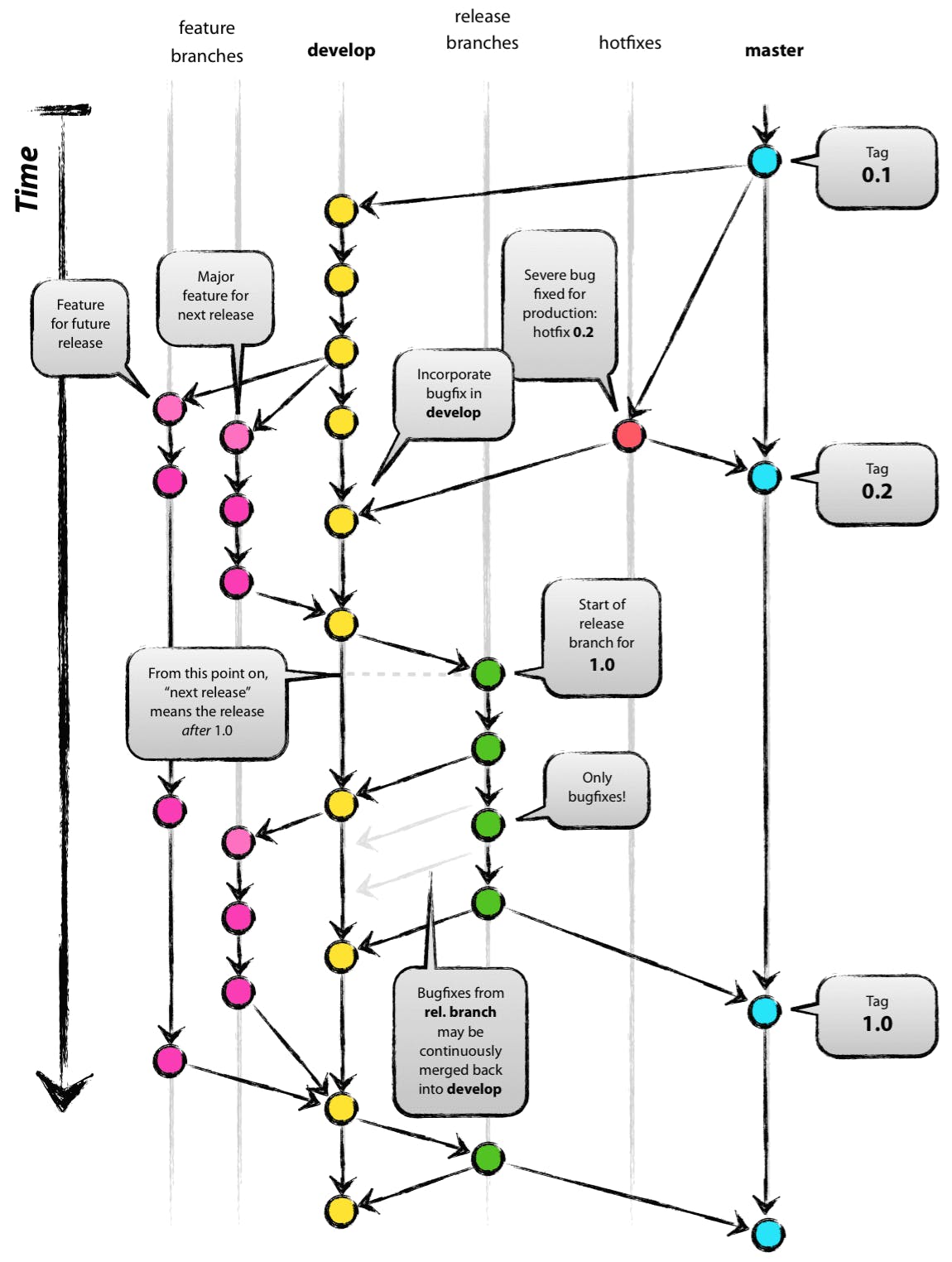
具体的なイメージとしては、以下の図になります。

何本もブランチがあって、それぞれに役割があります。
ブランチ
まずは図にあった各ブランチの役割を紹介します。
| master |
「本番環境」 のこと。
基本的にタグをつけることにより、バージョンの管理も行っていく。
※権限で管理者以外がマージおよびコミットを行えないようにしておくことが通例。
| develop |
「開発環境」 のこと。
POINT
主に、
master からブランチを切り、
feature で完成させた機能をマージしていくブランチ。
| feature |
「機能開発環境」 のこと。
POINT
主に、
develop からブランチを切り、機能を開発していくブランチ。
機能ごとにブランチを切るため、膨大なブランチが存在することになる。
そのため、機能が明示的にわかるブランチ名 でブランチを切っていく。
また、ブランチを切る際に、「/」(スラッシュ) を使用することで
ブランチに階層構造を持たせることができる。
例1
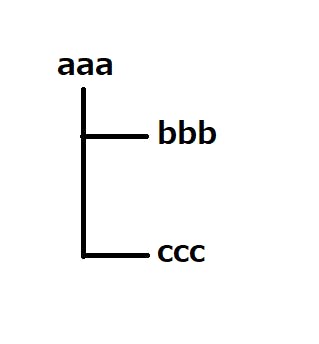
aaa/bbb // aaaの中にbbbを作成
aaa/ccc // aaaの中にcccを作成例 1 の場合、以下の図のような階層構造になる。

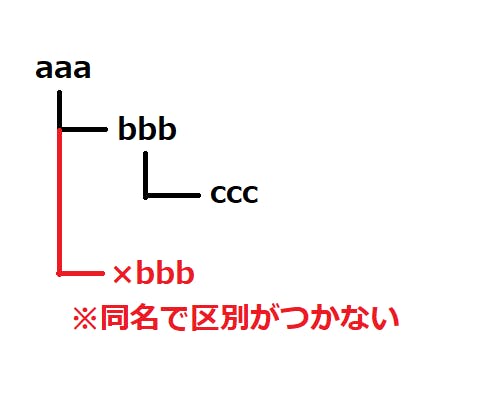
例2
aaa/bbb/ccc // aaaの中のbbbの中にbbbを作成
aaa/bbb // ERROR例 2 の場合、以下の図のような構造になり、
同名となってしまうため作成できない。

※aaa/bbb/ccc の bbb はディレクトリ、aaa/bbb の bbb はファイルを表す。
| release |
「リリース調整環境」 のこと。
POINT
主に、
develop からブランチを切り、調整を行うためのブランチ。
リリースするとしても、機能の開発が進むため
どこまでの機能を搭載するのか をブランチを切ることでハッキリさせてから調整を行う。
| hotfixes |
「緊急性の高いバグフィックス環境」 のこと。
POINT
主に、
「master」 からブランチを切り、
現在発生しているバグフィックスを行うブランチ。
このブランチが動くということは、とても危険な状況のため、
動かすことがないように気を付けたい。
※develop も master からのブランチなので、同様のバグが発生していると予想される。
そのため、master と develop の両方にマージが必要なので注意する。
コミット時のルール
コミットする際に、内容がわかりやすいように以下のルールに則ってコメントを残していく。
| prefix(プレフィックス) |
接頭辞のことで、頭につける言葉のこと。
feat: // 仕様や機能の追加、修正
fix: // バグ、不具合修正
refactor: // コードの機能を変更しないリファクタリング、パフォーマンス改善修正
style: // コードの意味に影響を与えない変更(コメント追加、修正やコードのフォーマットなど)
test: // テストコードの追加や変更
docs: // コードを変更しない、文書のみの修正| コメントの内容 |
主に、
一行目にプレフィックス付きのタイトルを、
二行目は改行のみ、
三行目に変更の内容を具体的に記載する。
feat:ユーザのログイン機能追加
ユーザのログイン機能、ユーザ認証の機能を追加しました。タイトルだけで内容がわかる場合は、冗長にならないように二行目以降を省略する。
マージ
ブランチを切ったブランチでマージを行う。
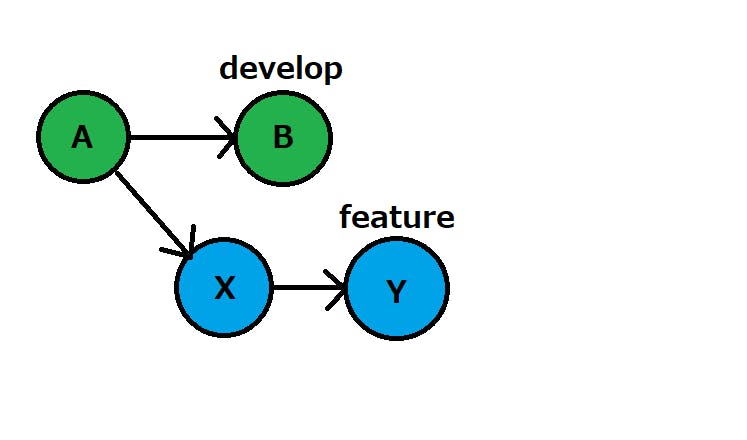
例:develop で feature をマージする。
『普通のマージ』と『fast-forwardマージ』があるらしい。
何が違うんだろう?
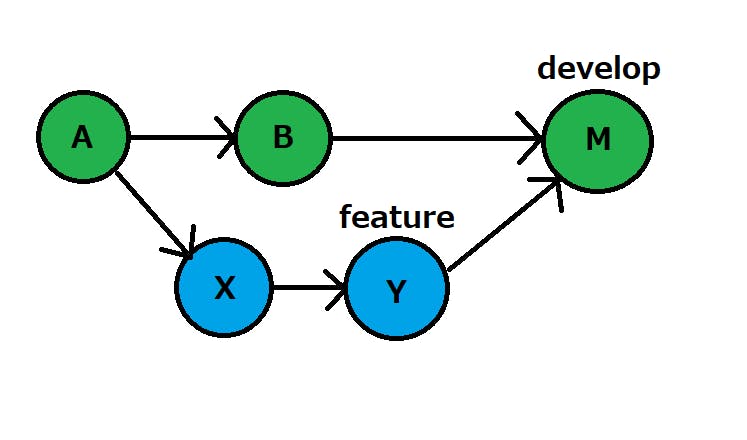
| 普通のマージ |
マージのコミットを残します。


| fast-forward マージ |
マージする際に、ブランチが切られた時点から
以降のコミットがない状態であれば、fast-forward マージが行われる。
この場合、コミットは行われない。


POINT
『普通のマージ』は、合体させて進むのに対して、
『fast-forwardマージ』は、ただ進むだけって感じですね。
| feature ブランチのマージ |
POINT
feature ブランチは、膨大になってしまうため、
マージを行い、リモートに反映させた上でブランチを削除する。
これにより、feature ブランチが乱雑になるのを防ぐ。
そのため、ブランチが master と develop だけになるということもある。
確かに、ブランチがありすぎると訳が分からなくなってしまいそう。
ということで、今回は以上です。
これは、チーム開発をする上では確実に必要な知識ですね。
もちろん個人開発でも効率的に開発を進めることができそうです。
何よりこういうのって、統一されたルールだからこそ効果を発揮しますよね。
ひとりでも違うことをし始めると困ってしまうので、こういうルールがあるとわかりやすいです。
さて、実はここから私一人でシステム開発をしていく研修に入るのです。
そのための『Laravelの環境構築』や『Git-flow』の研修だった訳です。
不安も大きいですが、しっかり自分で調べつつ、
それでも分からないことは優しい先輩達を頼って
自分なりにシステム開発を進めていこうと思います。
次回からは、システム開発で自分が困ったことをまとめてみようかなと思っています。
最後まで読んでいただき、ありがとうございました。